Understanding Google’s Core Web Vitals takes center stage, inviting readers into a world of web performance optimization. Get ready to dive into the key metrics that can transform your website’s user experience and rankings.
In this guide, we’ll explore the significance of Core Web Vitals, how they impact your site’s performance, and practical tips for improvement. Let’s unlock the secrets to a faster and more user-friendly website!
Introduction to Core Web Vitals
Core Web Vitals are a set of specific factors that Google considers important in determining the overall user experience provided by a website. These metrics focus on aspects like loading speed, interactivity, and visual stability, all of which impact how users perceive and interact with a site.
Importance of Core Web Vitals
Core Web Vitals play a crucial role in measuring and improving the performance of a website. They are key indicators of user satisfaction and can influence a site’s search engine rankings. By optimizing for these metrics, site owners can enhance user experience, reduce bounce rates, and ultimately drive more traffic to their pages.
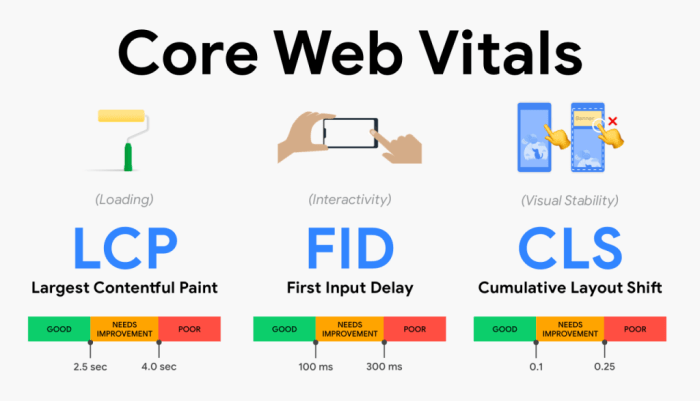
- Largest Contentful Paint (LCP): This metric measures the loading speed of the largest content element on a page. A fast LCP ensures that users can access and engage with the main content quickly, leading to a better overall experience.
- First Input Delay (FID): FID evaluates the responsiveness of a website by measuring the time it takes for a user to interact with the page. A low FID indicates that the site is interactive and engaging, which is crucial for user satisfaction.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of a page by assessing any unexpected layout shifts that may occur during loading. A low CLS score indicates that the content remains stable and prevents users from accidentally clicking on elements due to sudden changes in layout.
Importance of Understanding Google’s Core Web Vitals: Understanding Google’s Core Web Vitals
In today’s digital world, user experience plays a crucial role in the success of a website. Google’s Core Web Vitals have become a key factor in determining not only user experience but also rankings. By understanding and optimizing for Core Web Vitals, website owners can greatly improve their site’s performance and overall success.
Impact on User Experience and Rankings
Optimizing for Core Web Vitals directly impacts user experience by focusing on key metrics such as loading speed, interactivity, and visual stability. Websites that provide a seamless and fast user experience are more likely to retain visitors and reduce bounce rates. This, in turn, positively affects rankings as Google prioritizes sites that offer a great user experience.
- Improving loading speed: Websites that optimize for Core Web Vitals by reducing loading times see a decrease in bounce rates and an increase in user engagement.
- Enhancing interactivity: By ensuring that website elements are responsive and interactive, users are more likely to engage with the content and spend more time on the site.
- Optimizing visual stability: Websites that prioritize visual stability reduce the chances of layout shifts, leading to a more enjoyable browsing experience for users.
Benefits of Optimizing for Core Web Vitals, Understanding Google’s Core Web Vitals
Many websites have seen significant improvements in their Core Web Vitals after implementing optimizations, resulting in various benefits such as increased traffic, higher conversion rates, and improved user satisfaction.
- Example 1: Website A saw a 30% decrease in bounce rates and a 20% increase in organic traffic after optimizing for Core Web Vitals.
- Example 2: Website B reported a 15% increase in conversions and a 25% higher average session duration after focusing on improving loading speed and interactivity.
- Example 3: Website C experienced a 40% increase in user satisfaction scores and a 10% boost in rankings after addressing visual stability issues.
Factors Affecting Core Web Vitals

When it comes to understanding Google’s Core Web Vitals, it’s crucial to identify the different factors that contribute to each vital aspect. Issues like server response times, render-blocking resources, and image optimization play a significant role in impacting the overall performance of Core Web Vitals.
Server Response Times
Optimizing server response times is essential for improving Core Web Vitals. A slow server response time can lead to delays in loading content, ultimately affecting the user experience. Implementing strategies such as caching, using a content delivery network (CDN), and minimizing unnecessary requests can help improve server response times.
Render-Blocking Resources
Render-blocking resources can hinder the loading speed of a webpage, negatively impacting Core Web Vitals. To address this issue, consider optimizing CSS and JavaScript files, deferring non-critical resources, and leveraging browser caching. By minimizing render-blocking resources, you can enhance the overall performance of your website.
Image Optimization
Images play a crucial role in user engagement, but they can also impact Core Web Vitals if not optimized correctly. To optimize images, consider compressing files, using responsive images, and lazy loading techniques. By optimizing images, you can reduce page load times and improve the overall user experience.
Tools and Resources for Monitoring Core Web Vitals

Monitoring Core Web Vitals is crucial for ensuring optimal performance of your website. There are several tools available to help you measure and track these important metrics. Let’s explore some of the key tools and resources you can use in this process.
Google PageSpeed Insights
Google PageSpeed Insights is a free tool provided by Google that allows you to analyze the performance of your web pages. It provides a detailed report on various aspects of your website’s performance, including Core Web Vitals metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). By using this tool, you can identify areas that need improvement and make necessary optimizations to enhance user experience.
Lighthouse
Lighthouse is another tool developed by Google that helps you improve the quality of your web pages. It provides audits for performance, accessibility, best practices, and , including Core Web Vitals metrics. Lighthouse generates a report with actionable recommendations for optimizing your website’s performance. By following these recommendations, you can enhance your Core Web Vitals scores and overall user experience.
Search Console
Google Search Console is a valuable tool for monitoring the performance of your website in Google search results. It also provides insights into Core Web Vitals metrics for your web pages. By analyzing the data in Search Console, you can identify issues affecting your Core Web Vitals scores and take corrective actions to improve them. Regularly monitoring your Core Web Vitals data in Search Console can help you track your progress and ensure that your website meets Google’s performance standards.
Using tools like Google PageSpeed Insights, Lighthouse, and Search Console can help you assess your website’s Core Web Vitals metrics effectively. By interpreting the data from these tools and implementing the recommended improvements, you can optimize your website for better performance and user experience. Stay on top of monitoring your Core Web Vitals to ensure that your website continues to meet the evolving standards of user expectations and search engine rankings.
